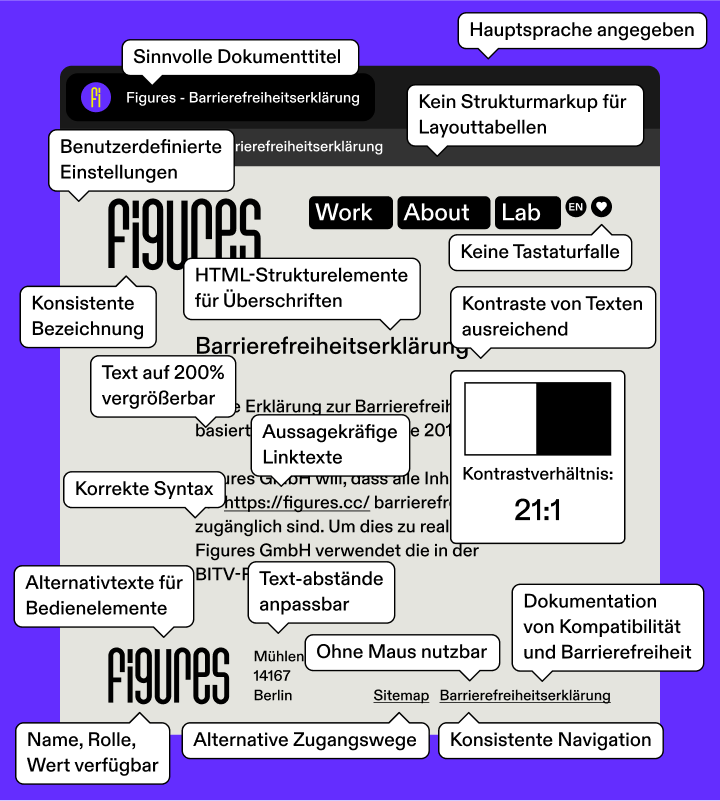
9.1.1.1a Alternativtexte für Bedienelemente
- Programmierungintegration_instructions

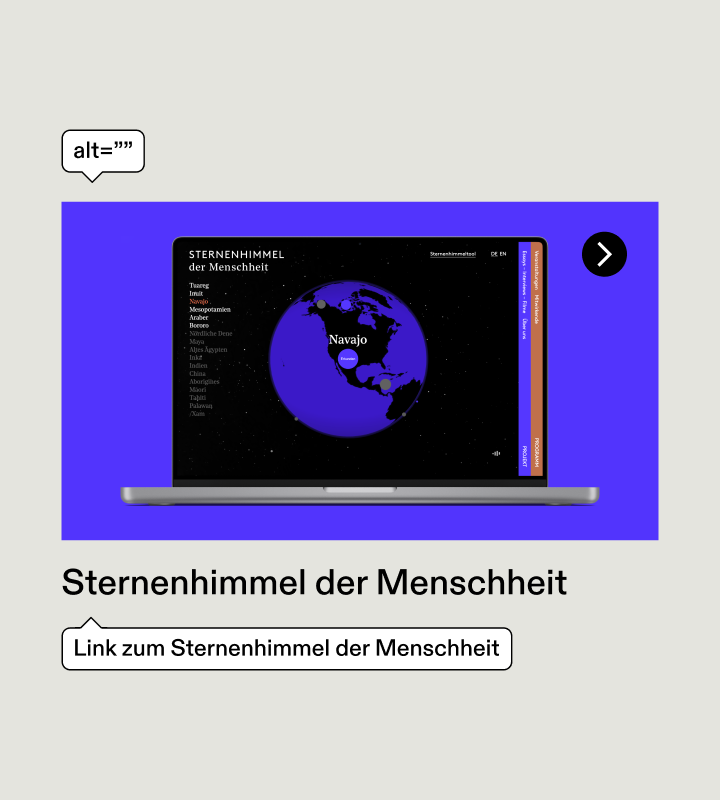
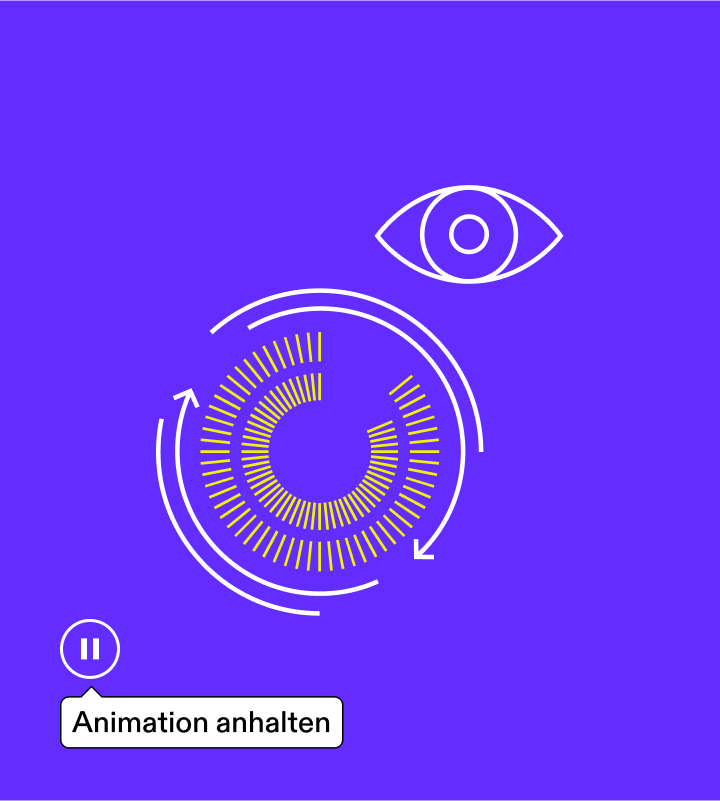
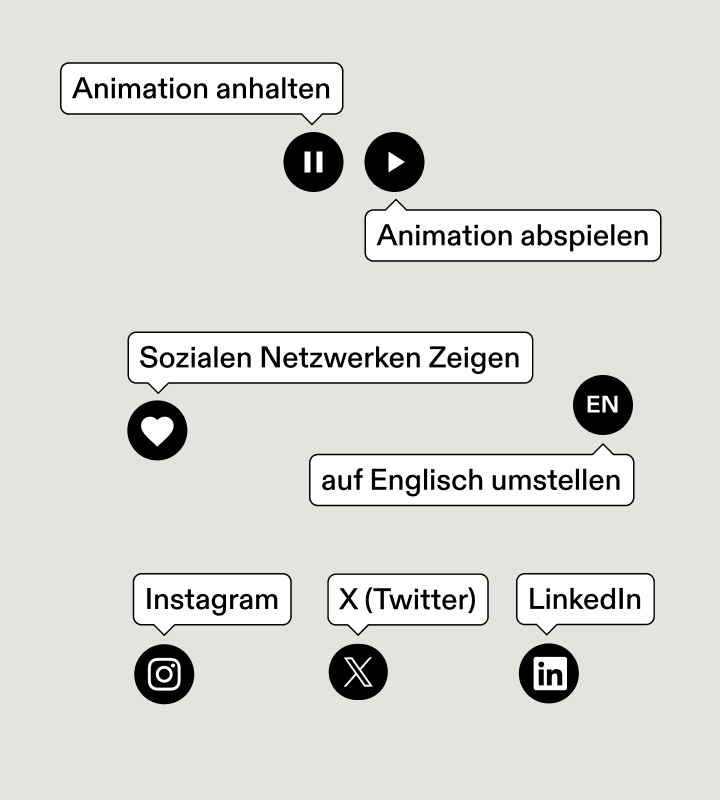
Bedienelemente sind Elemente der Website, die es dem Benutzer ermöglichen, Aktionen auszuführen (z.B. Link, Schaltfläche). Durch das Hinzufügen von Alternativtexten zu Bedienelementen kann der Benutzer deren Funktion erkennen (z.B. Animation abspielen).
Betrifft Programmierung
Wenn ein interaktives Element (z.B. Schaltfläche, Link) sichtbaren Text enthält, wird dieser automatisch als Alternativtext verwendet. Wenn es keinen Text hat, sollte er innerhalb des Elements hinzugefügt und visuell versteckt werden, um das Layout nicht zu stören.
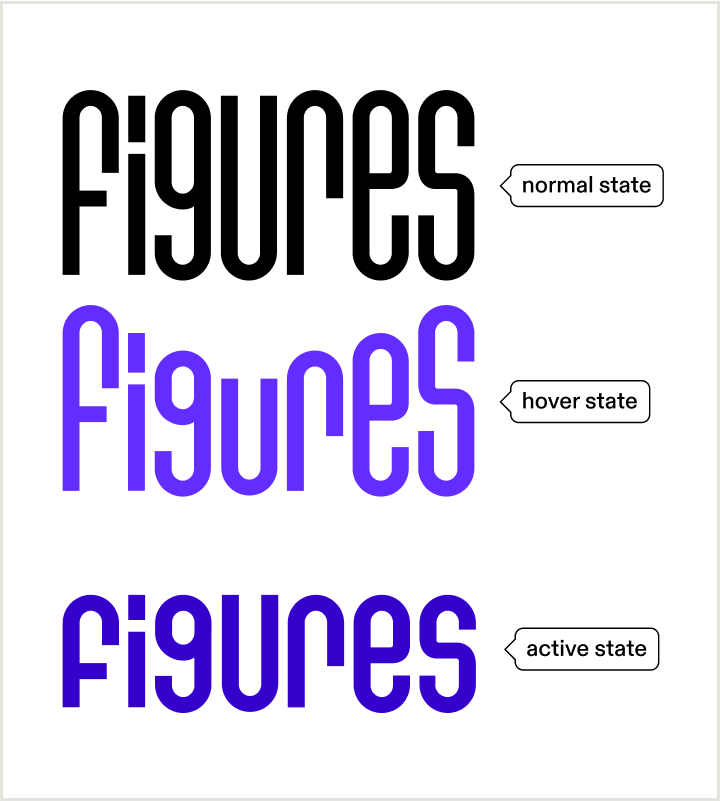
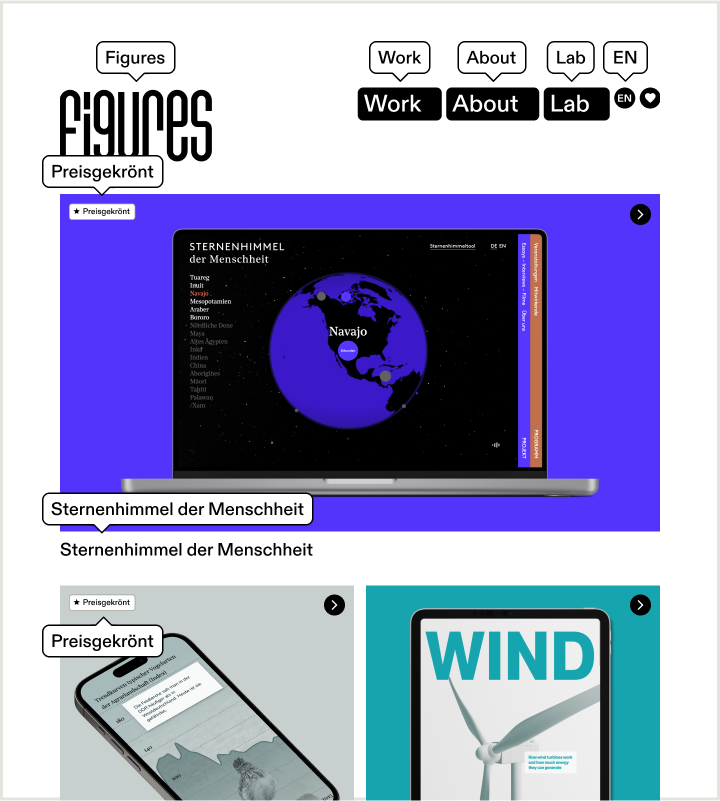
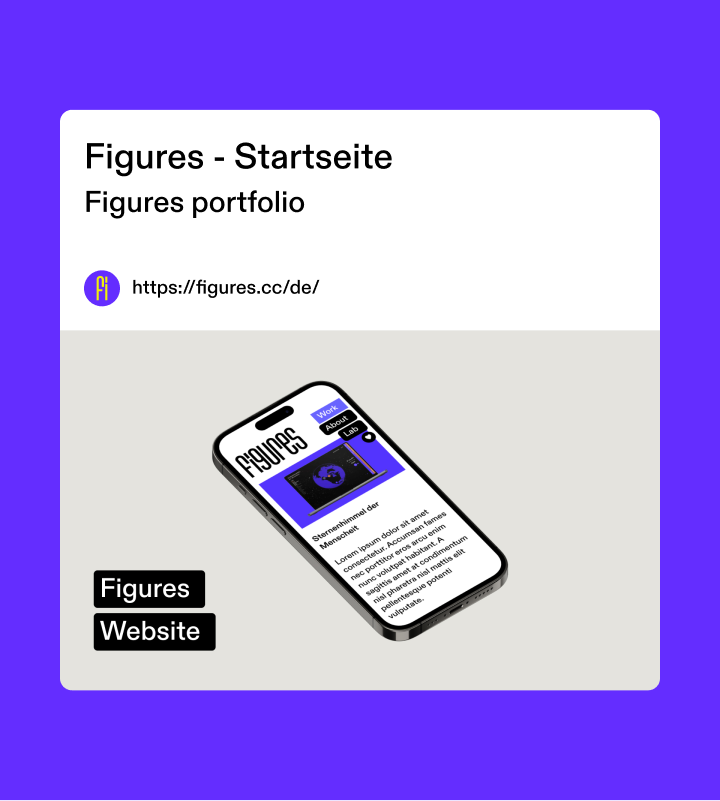
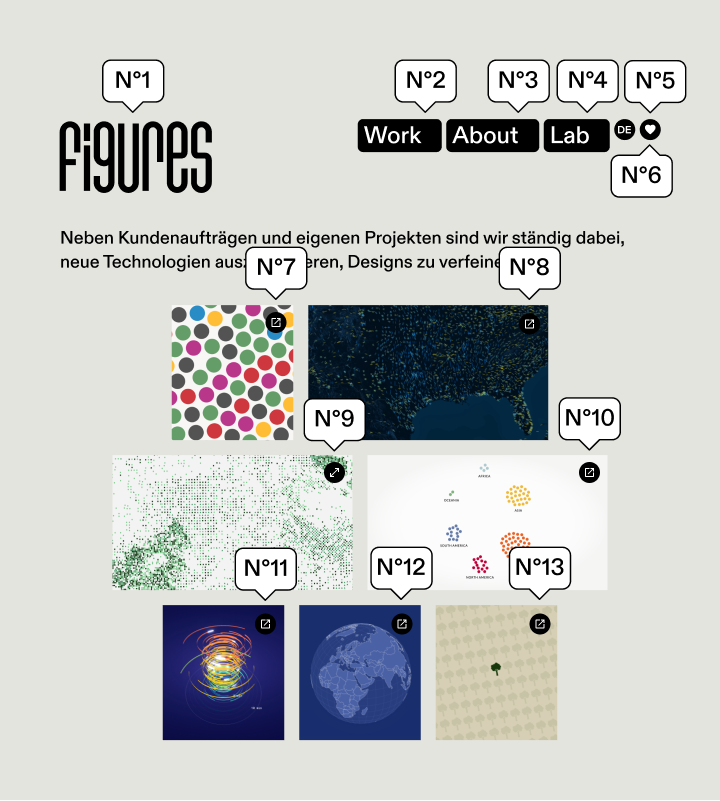
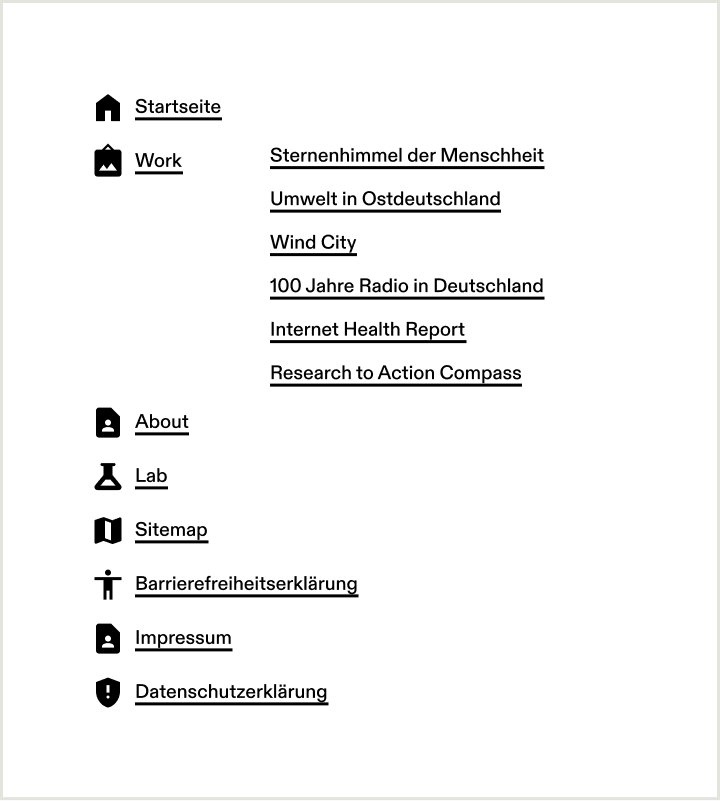
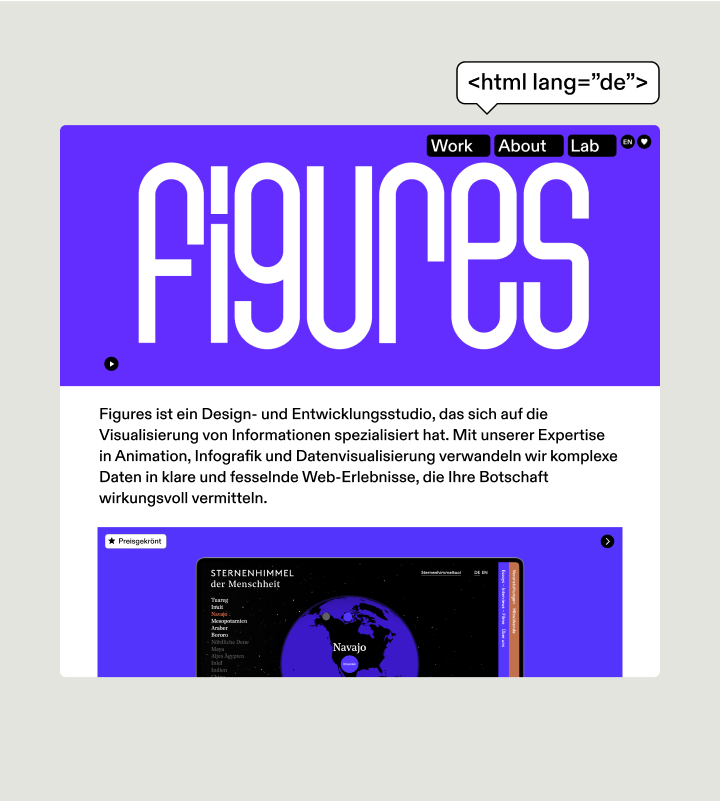
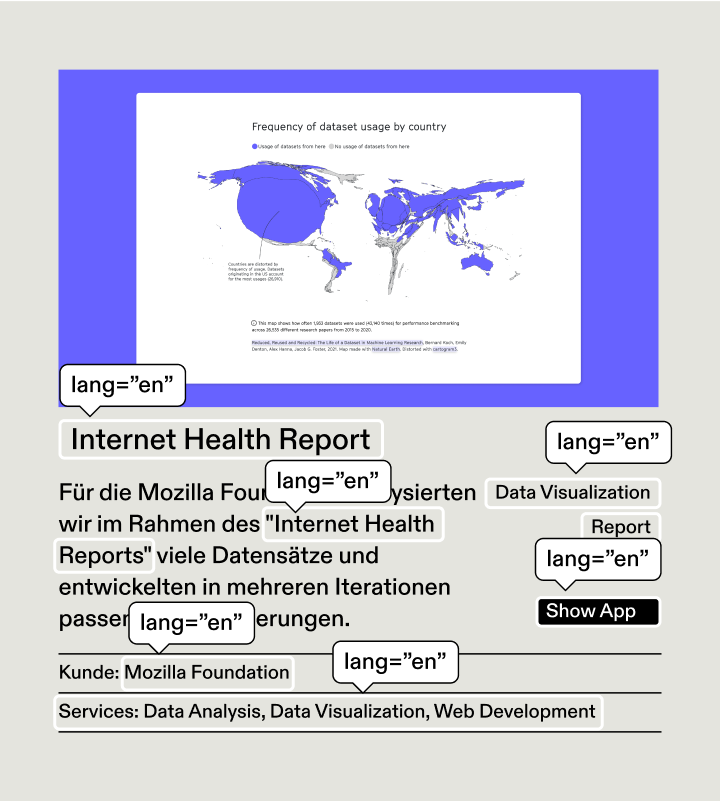
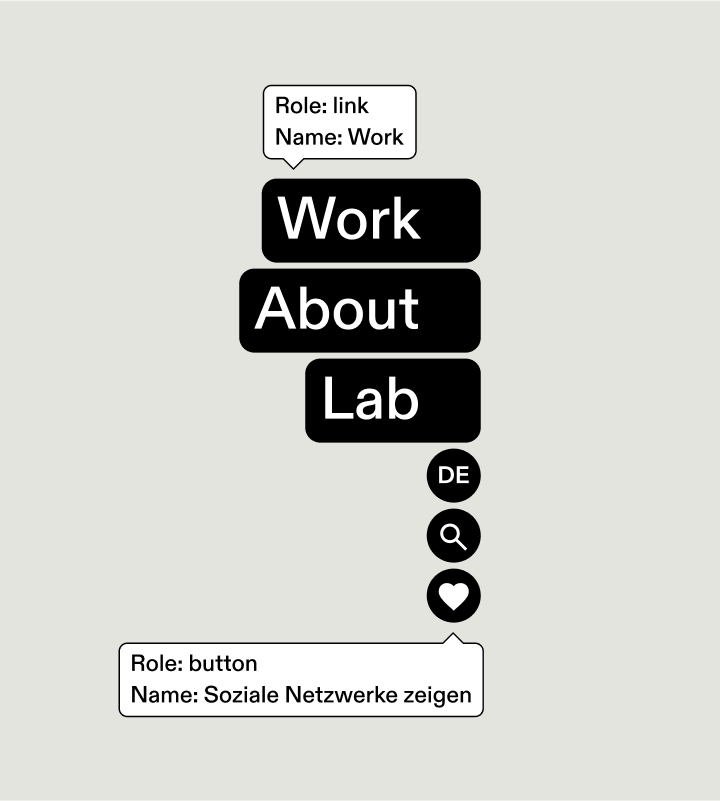
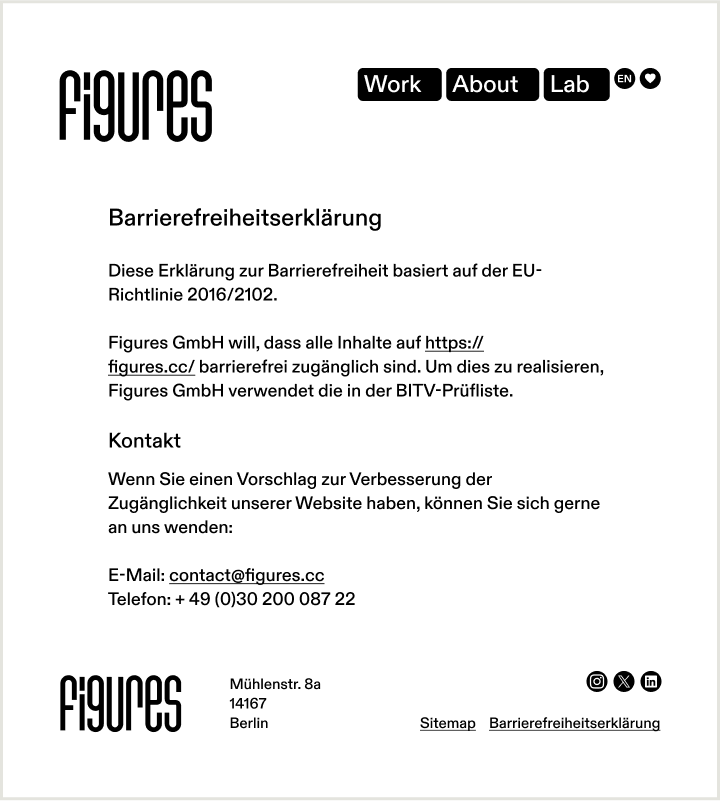
Der sichtbare Name der Schaltfläche sollte immer im alternativen Text enthalten sein (am Anfang), da einige Benutzer ihn für Sprachbefehle benötigen können (z. B. hat das Logo von Figures, das auf die Startseite verweist, "Figures Startseite" als zugänglichen Text).
Testmethode
Der beste Weg, die Website auf alternative Texte zu testen, ist die Verwendung eines Bildschirmlesegeräts (da es auch blinden Nutzern ein Verständnis für die Benutzererfahrung vermittelt). Schneller geht es, wenn Sie mit der rechten Maustaste auf das Element klicken, auf "Untersuchen" klicken und dann im Code nach dem Alternativtext suchen.
Hervorragend für die Benutzererfahrung
Das Hinzufügen von Alternativtext zu Steuerelementen bedeutet, dass interaktive Elemente (z.B. Links, Schaltflächen) eine textliche Beschreibung haben, die von Bildschirmlesegeräten verwendet werden kann. Ohne diesen Text wären blinde Benutzer nicht in der Lage, den Zweck von Elementen zu erkennen, die sich hauptsächlich auf das visuelle Erscheinungsbild stützen (z.B. Icon mit Pfeil oder ein Plus-Symbol).
Hervorragend für SEO
Wenn die Steuerelemente mit einem beschreibenden Text versehen sind, können die Webcrawler die Struktur der Website besser verstehen und den Suchmaschinen kontextbezogene Informationen über den Inhalt der Seite liefern.
Grundlegende Maßnahme
Das Hinzufügen eines alternativen Textes zu interaktiven Elementen erfolgt von uns in den meisten Fällen standardmäßig.
Beispiel von unserer Website
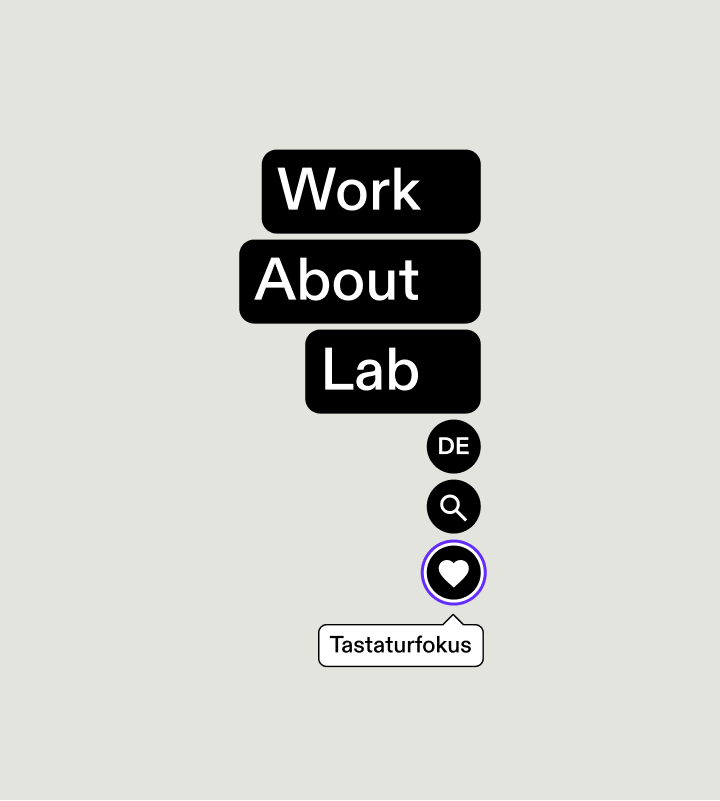
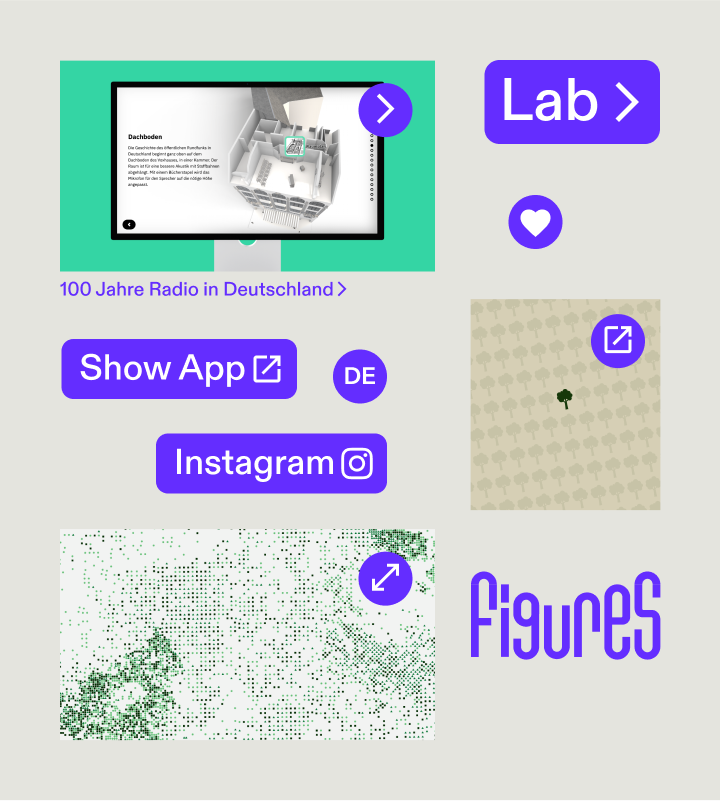
Auf unserer Website haben wir darauf geachtet, dass diese Beschreibungen für alle Nutzer von Nutzen sind. So könnte zum Beispiel die Schaltfläche, mit der die Sichtbarkeit von Links zu sozialen Medien ein- und ausgeschaltet werden kann (dargestellt durch ein Herz-Symbol), für manche verwirrend sein. Wenn der Nutzer mit dem Mauszeiger darüber fährt, sieht er die Beschreibung "Soziale Medien anzeigen", was die Funktion der Schaltfläche verdeutlicht (Dieser Text wird auch von Bildschirmlesegeräten verwendet).